코드 강조에 효과적인 라이브러리: Prism.js
안녕하세요~ 요새 제가 프로젝트를 진행하면서 퍼블리싱 가이드를 제작하게 되었는데요
퍼블리싱 가이드를 진행하면서 코드 구문을 명확하게 전달해야 하는 상황이 생겼습니다. 오늘은 퍼블리싱 가이드에 사용했던 코드 구문강조(syntax highlight)를 간편하게 도와주는 prism.js 플러그인을 소개해볼려고 합니다
Prism.js
[공식 홈페이지] Prismjs.com
Prism.js는 코드 구문강조를 위한 자바스크립트 라이브러리로, 웹페이지에서 코드를 더 읽기 쉽고 이해하기 쉽도록 시각적으로 강조해주는 기능이 있습니다
HTML, CSS, JavaScript 등 다양한 프로그래밍 언어의 코드 블록을 감지하고 각 문법에 따라 색상을 부여하여 코드의 가독성을 향상시킵니다.
사용방법
설정 언어
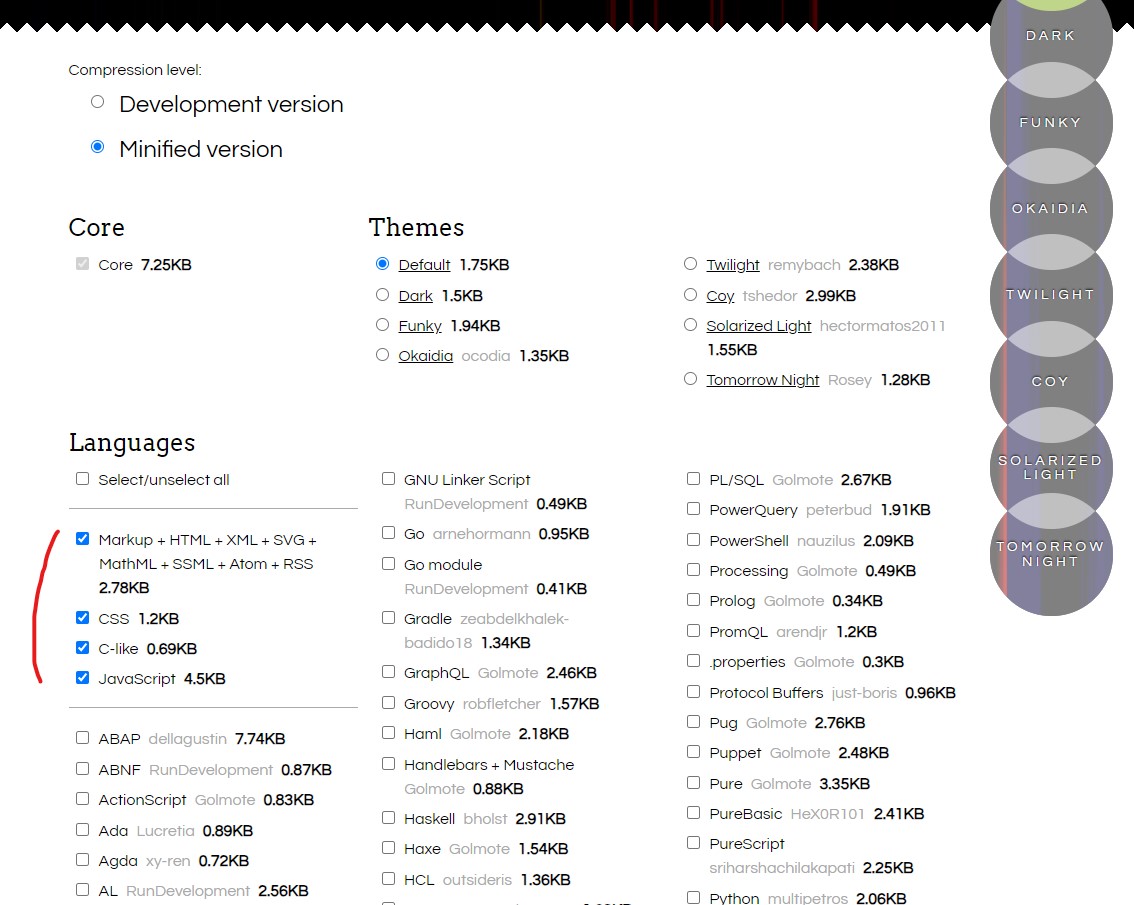
먼저 Prism.js 사이트에 들어가셔서 download 버튼을 클릭하시면 아래와 같은 화면이 나옵니다.

저는 html, css, javascript로만 제작했기 때문에 기본 설정된 languages는 그대로 두었습니다.
추가 Plugins

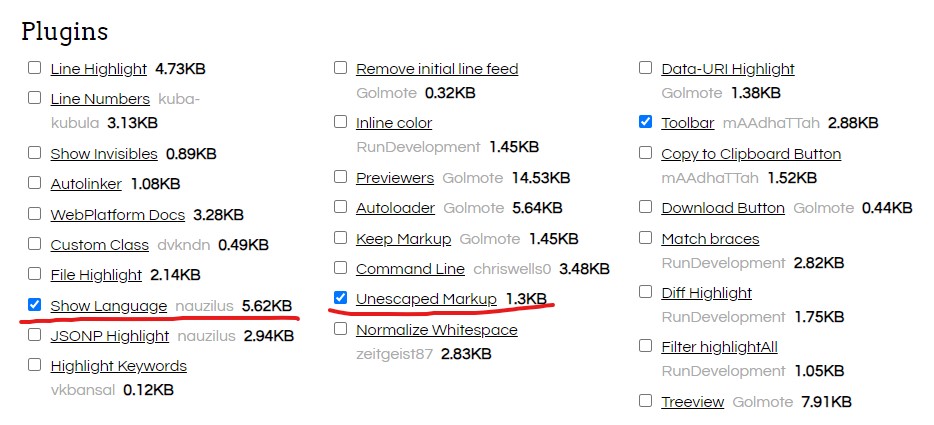
추가로 plugins에서는 저는 Show Language와 Unescaped Markup을 체크하였습니다.
Unescaped Markup은 escape없이 마크업을 그대로 사용할 수 있게 해주고,
Show Language는 코드 블록에서 강조된 마크업 언어를 표시합니다.
Toolbar는 show language를 체크하면서 같이 되었는데 상관없으니 그냥 진행했습니다.
다운로드
밑으로 좀더 내리시면 다운로드 버튼이 나오게 됩니다, 저는 먼저 js만 사용해봤는데 확실히 css가 없으니 뭔가 밋밋하더라구요.
그래서 추가로 css까지 다운받게 되었는데 처음 다운받으실때 번거롭지않게 Js와 Css둘 다 받으시는걸 추천드립니다.
적용
다운받으신 prism.js를 적용하는 방법은 간단합니다. 다운로드 받으신 js와 css파일을 원하는 폴더에 넣으신 후 import 하시면 됩니다.
저는 간단한 더미파일을 만들어서 확인해봤는데요

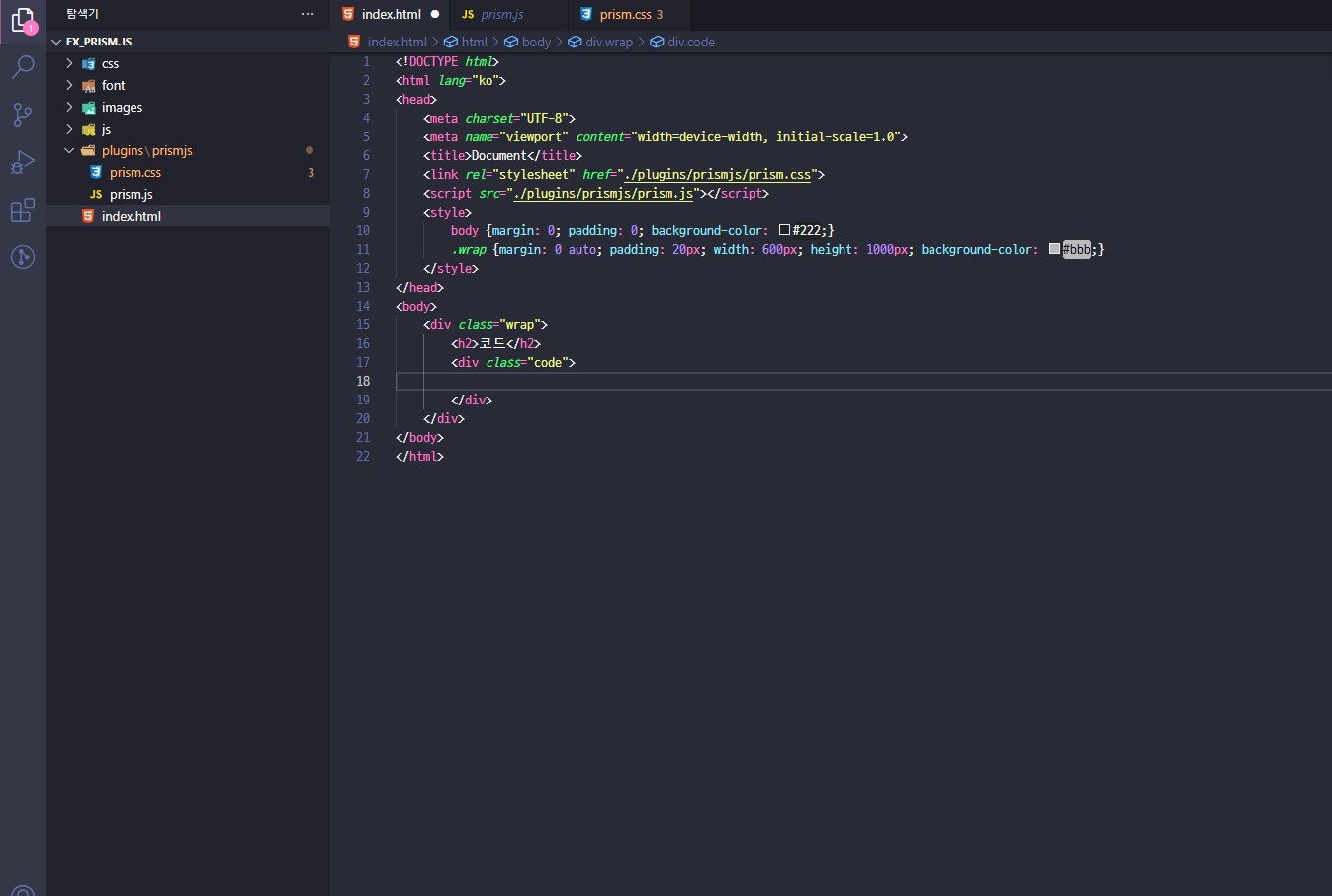
plugins > prism.js 폴더를 만들고 css파일과 js를 넣은 후에 위처럼 import 하였습니다.

아래는 위 코드의 화면인데요. 저는
<div class="depth_1">
<ul class="depth_2">
<li class="depth_3"></li>
<li class="depth_3"></li>
<li class="depth_3"></li>
</ul>
</div>
라는 코드를 .code에 코드블럭을 넣으려고 합니다. 작성 방법은 다음과 같습니다
<body>
<div class="wrap">
<h2>코드</h2>
<div class="code">
<script type="text/plain" class="language-markup"><div class="depth_1">
<ul class="depth_2">
<li class="depth_3"></li>
<li class="depth_3"></li>
<li class="depth_3"></li>
</ul>
</div>
</script>
</div>
</div>
</body>
위 코드처럼 스크립트 태그 안에 작성하려는 코드블럭을 넣어주시면 됩니다!
.depth_1을 위처럼 스크립트 태그와 같은 라인에 붙여 넣어주셔야 코드블럭이 공백없이 들어갑니다

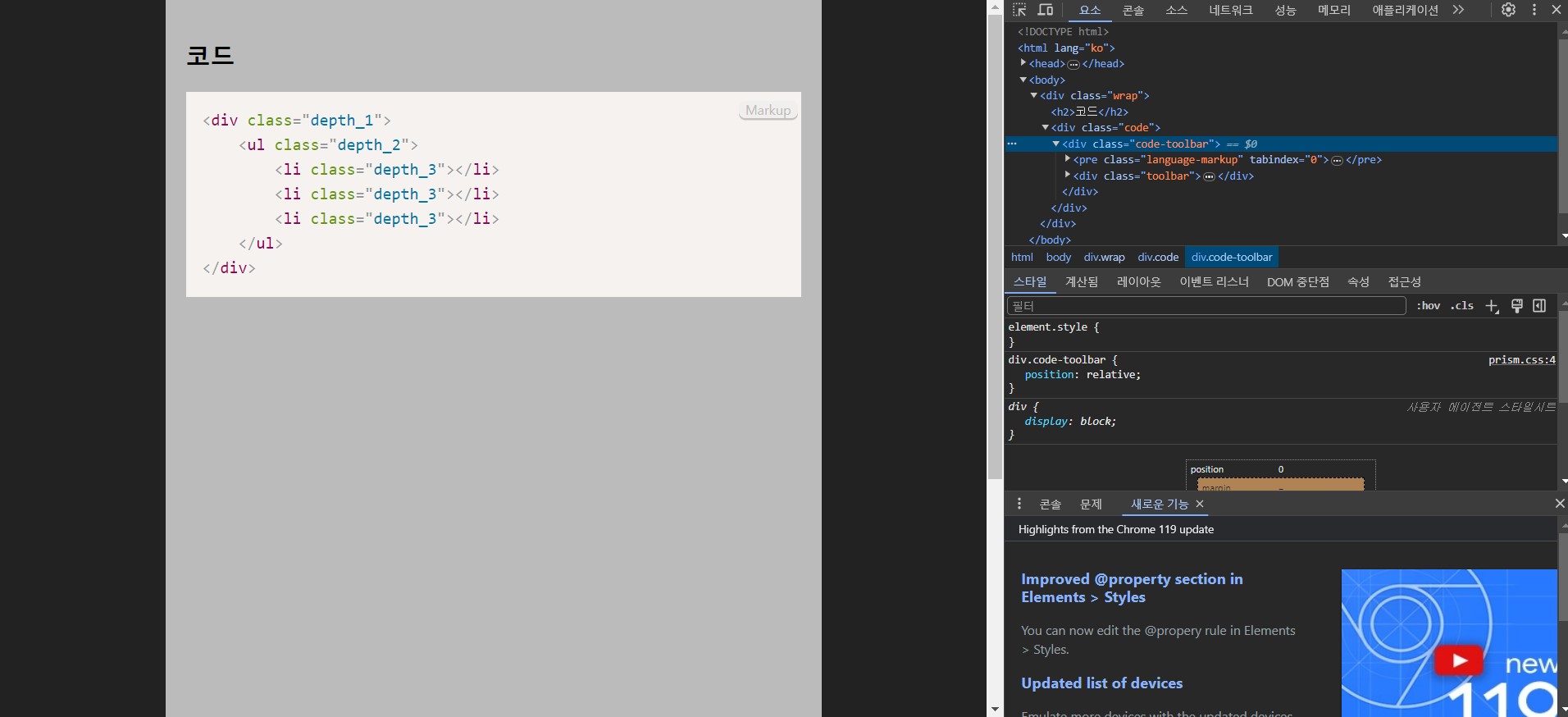
위처럼 코드블럭에 syntax highlight가 들어가고 블럭 오른쪽의에 Markup이라는 language를 보여주게 됩니다.
원하신다면 prism.css에서 코드블럭의 css를 커스텀하실 수 있습니다.
또한, 여러분들이 코드 블럭을 감싸는 .code의 css를 커스텀하여 더 멋있는 코드블럭을 만드실 수 있습니다!
댓글남기기